Plugin AMP for Wordpress, comment ça marche ?

AMP ne fait plus aucun doute pour l’indexation et le positionnement de site web dans les réponses de Google. L’index mobile first est déployé pour proposer un contenu adapté au mobinaute. AMP en est le socle, même si les réponses de Google en version mobile ne sont pas encore probantes…il vaut mieux anticiper, cela sera toujours mieux pour l’internaute.
Dans ce tuto, j’aborderais la mise en place du plugin AMP for WordPress et le paramétrage simple de la version gratuite en prenant pour exemple un site vitrine. On va pouvoir créer des contenus spécifiques facilement en limitant les erreurs. La version payante permet d’activer des modules pour le marketing : Formulaire, CTA, Advertising…
Lors de la création des pages AMP, il faut bien avoir conscience que vous allez proposer un site adapté aux mobiles. Les animations, le graphisme et l’ensemble des scripts que vous utilisez pour la version desk ne seront plus les mêmes. Seul le contenu textuel sera identique, même l’arborescence pourra être repensée pour une meilleure expérience utilisateur.
Rappel sur AMP : Accelerated mobile pages
C’est une technologie développée pour faciliter et accélérer l’affichage des pages web sur terminaux mobile. Elle s’applique à tous types de site internet : Blog, e-commerce quelques soit le CMS. Pour la norme AMP, Google est l’un des principaux instigateurs.
Cette techno est puissante, même si elle peut paraître compliquée à déployer. Elle ouvre de grandes perspectives sur le fait que le contenu pour mobile peut être différent, plus rapide et plus adapté.
Si vous utilisez le CMS Worpress, vous pouvez aussi déployer AMP pour avoir un contenu mobile friendly.
Prérequis pour utiliser AMP for WordPress
Installation du plugin AMP for WordPress
Avant de l’installer, il faut vous assurer qu’aucun plugin AMP ne soit présent sur votre site WordPress. Pour vérifier si AMP se déploie correctement, suivez dans le temps comment Google comprend vos pages AMP grâce à la Search Console.
Je vous conseille de faire le paramétrage en une seule fois. Pour y parvenir, vous aurez besoin de 2 heures sur un site vitrine.
Pensez également lors de l’installation à désactiver vos plugins de cache pour faciliter votre travail.
Mettre au format AMP un contenu déjà existant.
Les pages et les articles que vous avez créez seront automatiquement convertis dans vos pages AMP avec ce plugin. Vous pourrez les personnaliser au cas par cas ou en utilisant la fonction « page builder » que nous verrons plus bas.
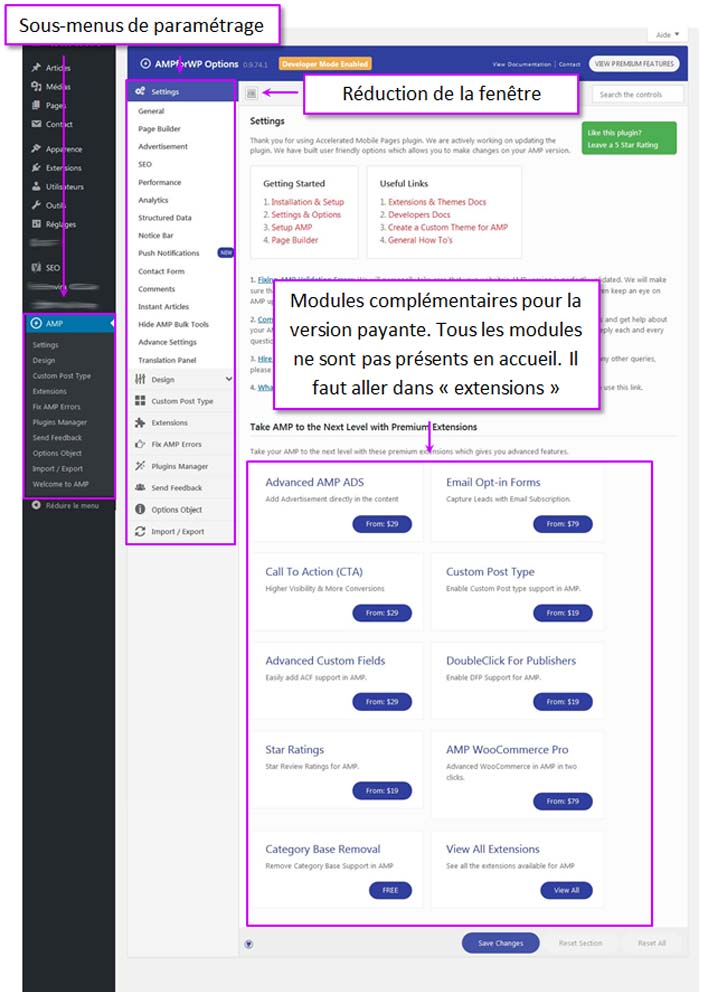
Prise en main de l’interface AMP for WordPress
L’interface utilisatrice est très ergonomique. Tout d’abord sur la barre admin droite de WordPress, vous trouverez les sous-menus du plugin. Ils sont repris dans le panneau général.

Par quel bout attaquer ce déploiement ?
Comme expliqué précédemment, ce plugin limitera les erreurs, mais il faut rester vigilant. A l’heure où j’écris ce tuto, je suis toujours en phase de test. Voici comment j’ai procédé pour mon site vitrine :
- Paramétrage (setting)
- Choix d’un template et personnalisation CSS
- Adaptation du contenu des mes pages et articles pour mobile
- Création d’un menu AMP dans « apparence > menu » de l’administration de WordPress
- Test, vérif, test, vérif et re re vérif avec search console…bien sûr !
Le menu « setting »
C’est dans ce menu que vous allez passer le plus de temps au début.
L’item Général
Vous allez choisir votre logo et l’intégrer à vos pages AMP en pouvant modifier la taille par défaut. Ensuite quel type de contenu vous souhaitez mettre en avant pour les mobinautes : Vos articles, pages, catégories, tags ou une page d’accueil spécifique ? C’est à vous de choisir.
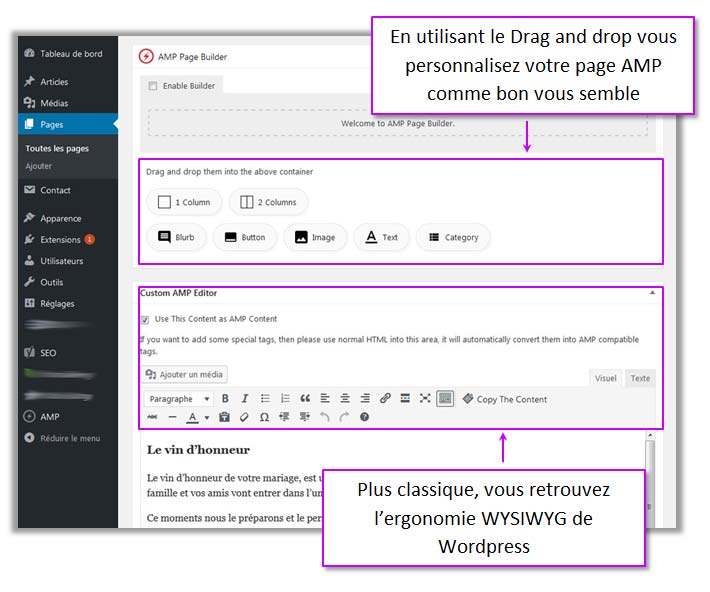
Le page builder … pour pousser la customisation à l’extrême
Le builder peut être activé pour toutes les pages et articles par défaut via l’interface d’admin. Par la suite, nous les utiliserons au cas par cas. J’en parle plus bas.
Le page builder vous permet de créer un contenu spécifique avec des outils plus adaptés et intuitifs.
Advertissement
Non traité
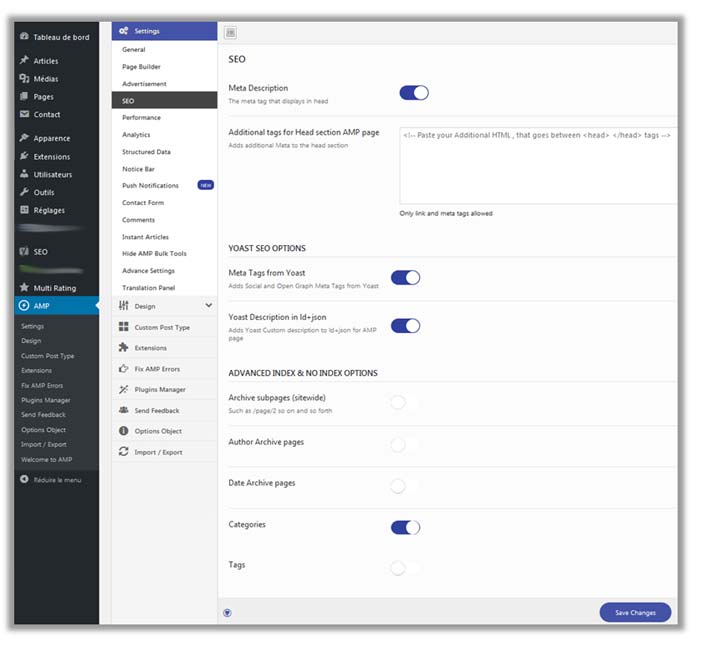
Seo
Voir le paragraphe spécifique avec WordPress SEO by Yoast.
Performance
Personnellement, je ne l’active pas pour éviter la casse lors de la minification car j’utilise déjà un plugin de Cache. Si vous être plus courageux que moi…allez-y !
Google Analytics
C’est important, si vous voulez suivre le trafic « AMP » avec Google Analitycs. Le fait de renseigner vos identifiants ne vous permettra pas de suivre sur Analytics le trafic vers vos pages Amp. Il faut paramétrer Analytics ou Tag Manager pour avoir des statistiques exploitables ou acheter l’extention proposée par l’éditeur du plugin.
Seul la « Search consol » vous donnera une indication sur le nombre de pages AMP indexées, mais en aucun le trafic qu’elles reçoivent.
je vous donne quelques liens à la fin de ce tuto.
Je vais passer sur « structured data », « notice bar » et « push notification ».
Contact Form
Cet item vous permet d’utiliser le célèbre plugin pour la création de formulaires. Attention même si vous cochez le bouton « Contact Form 7 Support », il vous faudra acheter l’extension chez « AMP for WordPress » pour que cela fonctionne.
Comments
Dans mon exemple, je n’utilise pas le commentaire, C’est une fonction de WordPress que je déploie rarement. Sur mon site vitrine les commentaires ne sont pas activés.
Hide AMP Bulk Tool
C’est ce que l’on peut aussi appeler la Méta Box AMP. Moi je l’affiche par défaut, elle m’est très utile dans les articles et les pages que je veux retravailler et affiner pour le format AMP.
Advance settings
C’est ici que vous allez rajouter des Tag Html pour vos trackings Adwords, Analytics, Critéo…. Le code ajouté doit respecter la norme AMP. Si ce n’est pas le cas vous aurez des erreurs dans vos résultats de « search consol » et le déploiement ne sera pas pris en compte. Attention les javascript doivent utiliser l’API Google.
Translation Panel
Dans ce réglage, vive la traduction. Si votre site est multilingue, « Pot édit » est utilisable. Moi je ne l’ai pas encore testé.
Le sous menu « design »
Themes
Dans la version gratuite, 3 Templates vous sont proposés. A vous de choisir celui qui vous correspond le mieux.
Global
C’est item est sympa, car il vous permet de personnaliser votre template. L’ajout de CSS est possible ce qui décuple vos possibilités graphiques.
Header
Là aussi à vous de voir. Cela va dépendre de vos objectifs et de l’expérience utilisateur que vous proposerez.
Menu navigation :
En ce qui me concerne, j’ai laissé un menu que vous pourrez créer dans « apparence > menu » de WordPress.
Search
L’activation de ce bouton propose aux internautes de la recherche sur votre site. Dans mon exemple de site vitrine, je n’ai pas trouvé cela percutant. De plus, pour avoir testé ce paramètre, les résultats proposés ne sont pas que des résultats AMP.
Non-AMP Home Page
Je ne l’ai pas activé, car c’est dans l’item footer que j’ai décidé de rendre visibles et cliquables mes pages Non-AMP. (voir plus bas)
Home page
Dans mon cas, je ne suis pas en mode Blog, mais bien sur une page statique en home. J’ai donc personnalisé et adapté le contenu pour la version mobile. Donc la notion « Excerpt », taille et autres ne s’appliquent pas à mon site vitrine. Peut-être pour vous ?
Single
C’est ici où vous allez personnaliser vos articles. Le paramétrage sera en relation avec votre projet. C’est un réglage à soigner et à adapter selon vos besoins.
Footer
Affiche en pied de page des liens vers des versions Non AMP du site internet.
Social
Vous pouvez sélectionner les boutons des réseaux sociaux que vous voulez voir apparaître dans vos articles(post).
Date, Misc
Avec Amp For WordPress, vous réglez le format de date. Misc vous permettra d’activer le support RTL et les sous catégories.
AMP au cas par cas dans vos articles ou pages
Par défaut, si vous n’utilisez pas les métas box AMP (« page builder » et « Custom AMP editor »), c’est votre contenu principal qui s’affichera dans la version mobile. Mais pour améliorer l’expérience utilisateur du mobinaute qui n’a pas le même comportement qu’un utilisateur avec un micro-ordinateur, je vous conseille de personnaliser les articles et les pages au cas par cas.
Lorsque que vous éditez un article, le « builder » est préemptif sur le « Custom AMP editor » et sur le contenu initial déjà présent dans l’article ou la page. L’héritage se fait dans ce sens : page builder > Custom AMP editor > contenu initial. (Voir figure ci-dessous)
Pour être honnête, je n’ai pas bien compris cette redondance entre « page builder » et « Custom AMP editor », hormis le simple faite que le « page builder » est un peu plus poussé et plus intuitif.
Si vous avez défini une image à la une dans votre article initial, elle sera aussi visible dans la version AMP. Pensez-donc à les optimiser pour le web avec Tinypng par exemple.

Les Widgets AMP for WordPress
Les widgets que l’on peut insérer dans le footer ou le header de la version AMP de votre site web vont vous permettre d’affiner l’expérience utilisateur. On utilisera le paramétrage classique de WordPress dans apparence > Widgets.
Cependant lorsque que vous souhaitez faire afficher une catégorie d’article, cela ne fonction pas (version 0.9.74.1 du plugin à l’heure où j’écris cet article). La catégorie affichée génère un lien en 404.
Les menus de navigation en version AMP
Pour les menus vous utiliserez les fonctions natives de WordPress. Dans « apparence > menu » vous pouvez créer 2 menus. Le premier le menu principal et le deuxième un menu qui est positionné dans le footer.
SEO et Yoast avec Amp For WordPress
Contenu dupliqué ou pas ?
Les url que vous allez générer avec AMP seront formatées de la manière suivante : www.monsite.com/amp pour la page d’accueil par exemple. Nous allons nous retrouver avec 2 contenus identiques (dans le cas où vous ne personnalisez pas avec les métas box AMP comme évoqué plus haut) pour des Url différentes. Là vous me direz : « duplicate content ». Et bien non, car l’url canonique est là pour éviter ceci. Elle est gérée automatiquement par le plugin.
AMP for WordPress et Yoast
Même avec l’utilisation de la version gratuite du plugin, le paramétrage de Yoast pour vos pages Amp est possible.
Dans l’exemple qui suit, j’ai répété le réglage Yoast des pages standards pour ne pas indexer en version AMP les pages auteurs et archives par dates. La raison est que ce contenu n’a aucun n’intérêt pour l’internaute. Dans mon exemple, c’est un site vitrine qui n’a pas un rythme de publications conséquentes et un grand nombre d’auteur.

11 – Conclusion et ressenti
J’ai voulu afficher un lien de mes catégories dans le pied de page. Sur l’affichage des catégories en menu footer AMP, j’ai une erreur 404 de générée quand on clique sur une catégories. Je l’ai donc désactivé dans le réglage du plugin AMP for WordPress. Est-ce un bug du template, du plugin…je poursuis le test. Afin de ne pas avoir un lien AMP sur mes catégories comme : www.monsite.com/macategory/, dans le Setting > general, j’ai désactivé : « Archives [Category & Tags] »
Cependant les posts sont bien à la norme AMP mais pas relié au site en version AMP.
Le plugin AMP for WordPress en version gratuite donne des résultats plutôt satisfaisant. Il possède est bon support, ce qui est vraimement un plus.
12 – Voici quelques liens à fowarder
– Télécharger le plugin AMP for WordPress
– Découvrez le site ampproject.org en version française
– Pour vous aider avec Analytics, voici un lien vers le Blog de Julien Coquet, expert en digital Analytics : https://juliencoquet.com/2017/01/22/mesurez-vos-pages-amp-google-analytics-gtm/
– Voici également les explications pour le paramétrage de Google Tag Manager sur le site officiel AMP for WordPress : https://ampforwp.com/tutorials/article/gtm-in-amp/
- Lionel
- 19 mars 2018